The Process
An iterative design process has been followed throughout the project including the stages of empathising with target users, defining the problem space, ideating for a solution, building a prototype and testing the prototype whilst revisiting these phases when necessary.
Background Research & Ideation
The initial stage of the project was to obtain preliminary insight into the problem space and target users including their needs and challenges. It was discovered that young school students hold great interest in play, creativity and collaboration, however, the current education system is failing to cultivate these themes [1]. This failure of the Australian education system, together with relevant research, created the basis for the specific team problem space. From this initial identification, Team Twisted begun extensive research and exercises to ideate for potential solutions.
Initial Concept Pitch
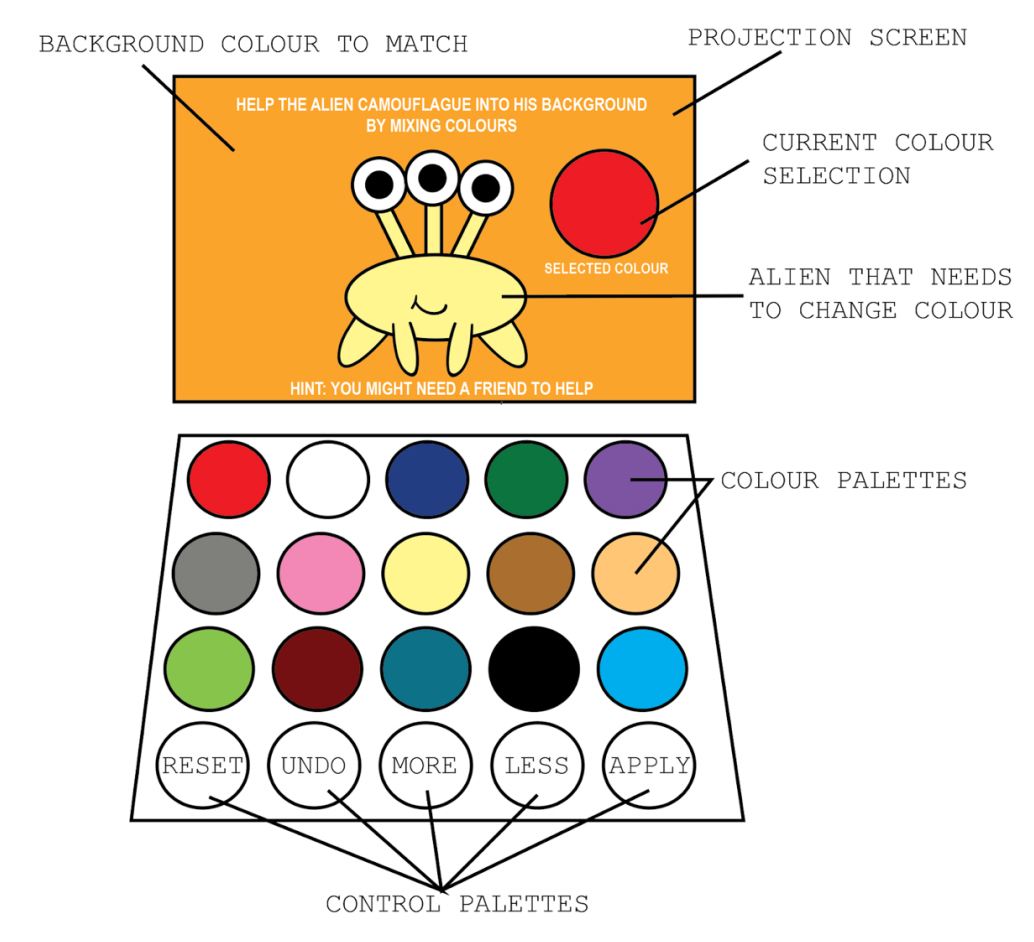
As a team, we initially developed the original iteration of "Twisted", a creative learning initiative that aimed to address the problem space through teaching colour theory in a playful and interactive manner. Colour theory was chosen as the academic focus of the concept due to the many related benefits that were uncovered through research, as well as the positive perception that young children hold towards visual art learning [8]. This stage of the concept required users to interact a mat to mix colours in order to match a "goal" colour displayed on the screen. For example, if students wanted to create the colour pink, they would simultaneously step on the red and white colour pads. A visual mock-up was created to illustrate our idea.

Feedback from this stage highlighted the close-ended nature of the concept due to the narrow interaction pathway, thus sparking my future investigation into creating an open-ended experience for users. Corroborated by the previous feedback, research uncovered that children learn best in environments where freedom and experimentation are encouraged.
Prototype Demonstration
My individual approach was influenced by feedback on the initial concept and I revisited the empathise and define stages through conducting user interviews around open-ended learning and creativity to solidify the new direction for my individual focus. Design changes were significantly informed due to interview results from primary school staff. This was a key achievement in gaining accurate information to best design an appropriate solution that addresses all intended outcomes as first-hand experiences and knowledge of Australian school environments was gathered. The main themes gathered from this research revolved around freedom in learning and rewarding all attempts at learning, rather than teaching through right or wrong answers. This influenced the move to a much more open interaction, allowing users to draw their own images instead of having to colour in a given image.

The outcome of this further investigation was the preliminary Twisted prototype. This iteration of Twisted allowed users to draw an image on the screen with their finger, select a segment to colour in, and then use the mat to create the fill colour. This prototype represented the intended interaction, form and functionality on a small scale using an A4 mat with capacitive touch sensors attached to each colour pad and a laptop screen as the interactive touch interface. In this concept, users were encouraged to draw whatever images they wanted and colour them in with the colour combination of their choice, thus promoting creative freedom whilst still actively teaching the theory of colour mixing. A testing session was held to evaluate the prototype and experience outcomes. The results were very positive and supported the concept and prototype functionality.

A visual representation of the final intended form was also created in order to illustrate the ideal concept. This mat design acted as the basis for the final prototype design.

Final Delivery
The final form of Twisted has evolved significantly since the initial pitch. Few conceptual changes were made from the interim prototype and the experience outcomes remain the same. User testing sessions were conducted throughout the prototype stage to evaluate the design, which supported the concept and interaction design as no usability issues were encountered and all participants enjoyed the experience. The final form consists of a larger mat closer to the intended size, however, slightly smaller than desired due to material limitations. The mat was influenced by the popular childrens game, "Twister", and built in a similar form. This process required much conisderation and experimentation in order to achieve the final form.

My laptop screen is in place of the intended interactive touch screen, using Unity to display the digital interface. Each colour pad acts as a button, displaying the pressed colour on the screen when it is stepped on. The digital interface consists of pre-existing outlines, allowing users to select various shapes to apply the colours to. The decision to include pre-existing shapes, somewhat contradicts the free nature of the concept, however, time constraints meant that intended functionality was unattainable. Regardless, the final prototype still holds strong focus on promoting creative freedom, encouraging users to draw their own images and freely experiment with colour mixing.
