From these findings one question emerged,
what makes this different to use than a phone? When presenting
our concept
to the class, we used the opportunity to ask questions, such as the previously mentioned question, to explore other
people’s perspectives. The
feedback
we received on the presentation, mostly correlated with our user test findings from before. As with the user test
findings, here too our feedback suggested that we should explore material in addition to looking at how we could
make E-mories more of a personal artefact. Moreover, one team suggested that we should focus on one-to-one
communication instead of small groups of devices connected.
For the
second prototype,
I listened to the feedback we had received and focused on exploring a suitable material
for E-mories. Wanting to test both form and material at the same time, I tried to create a semi-translucent cube
out of silicone, but when the mixture still hadn’t dried after several days, I started over from scratch. For the
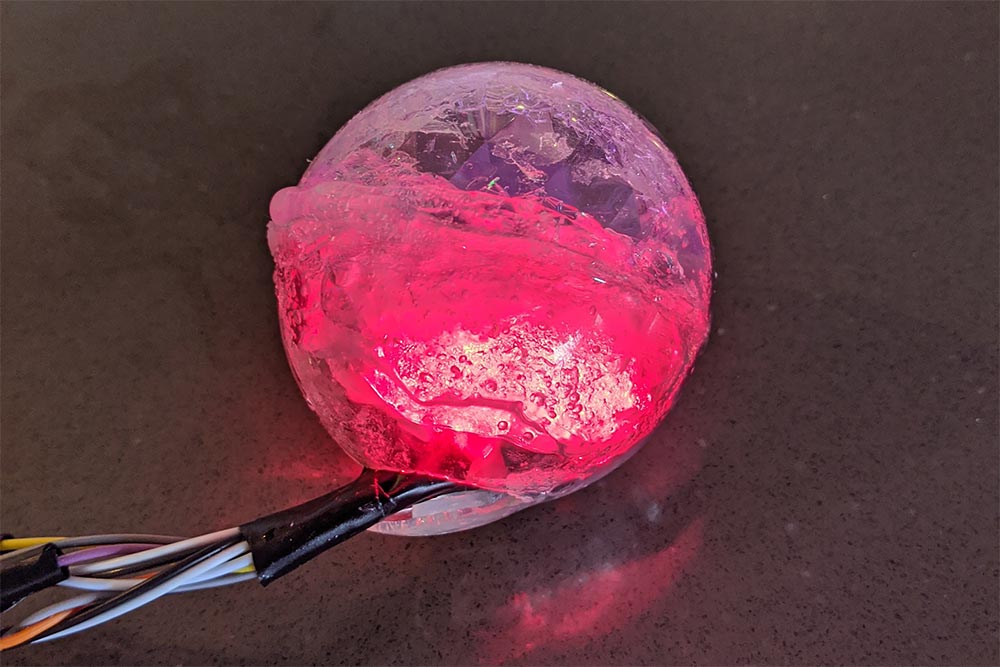
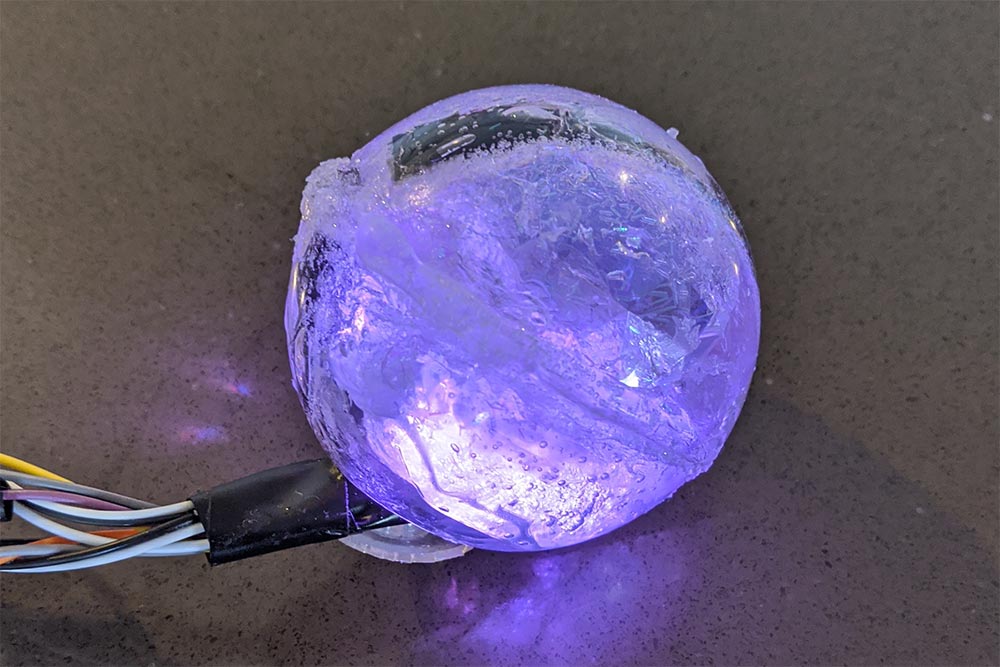
next attempt I chose to use a rubber ball from K-mart. This ball had an interesting pattern to it and contained
glitter water inside which I thought could make for a neat effect if light illuminated it in the correct way,
which I could user test to see if it makes E-mories more of a personal artefact than the previous prototype.
In the material study that Thomas and I did together, we A/B tested our prototype materials and found that users
preferred the size of smaller ball (mine), but the feel of the silicone ball (Thomas’).